안녕하세요. 구리입니다! 이미지도 검색하게 만들자?! 라는 제목을 보고 이게 무슨 말이지? 라는 생각을 하시는 분도 계시고, 이런게 블로그 팁이야?! 라고 생각하시는 분들도 있으실겁니다. 블로그 초보분을 위한 정보이니 알고 계시는 내용이라면 나가셔도 좋지만, 읽다보면 작은 팁 하나 얻게 되시지 않을까 생각 되네요^^
네이버나 다음에서 찾고 싶은 정보를 검색하면 텍스트로 된 정보를 이용해서 사용자에게 보여줍니다. 그럼 이미지는? 많은 정보를 보여주고, 네이버 검색에 유리하게 만드는 것뿐일까요? 사실 이 내용을 접하고 저도 좀 당황했습니다. 이미지를 검색하게 만든다는 내용이 생소했기때문이죠. 하지만 몇번 적용하고 나니, 알게 되었습니다.
그 방법은 바로 이미지를 대체하는 텍스트 값을 넣어주는 겁니다. 이 방법은 alt 값을 이미지에 넣어주면 된다는 글을 보고, 제 블로그에 있는 이미지에 적용하기 시작했습니다. 이 정보를 접하게 된 블로그에서는 포스팅할때 HTML모드에서 alt 값을 적용 해 주세요~! 라고 되어있어서 일일이 HTML모드에서 수정하다가 포기했었습니다. 사실 HTML으로 수정하는 건 지루한 싸움입니다. 본문에 있는 애드센스 코드 삭제보다 더 힘들더군요.
그러다 오늘 블로그 스킨도 바꾸고 이것저것 만지다가… 어..? 어….?!! 작지만, 엄청난 것을 깨닫게 되었습니다. 이미지를 검색하게 만드는 방법은 html에서 alt값을 넣는 것입니다. 하지만 티스토리와 함께라면 좀 더 편한 방법으로 적용 할 수 있었습니다. 아래의 이미지를 보면서 확인 하시죠!!
사진은 클릭하면 커집니다.
먼저 티스토리 에디터에 이미지를 올립니다. 지금 여러분이 신경 쓰셔야 할 것은 소녀시대 팬인가? 에이핑크가 대세인데? 가 아니라 우측에 있는 설정창입니다. 다음 이미지를 보시죠.

아.. 이거구나! 라는 분들이 대부분이실겁니다. 이런 것도 팁이야? 라고 하실 수 있겠지만, 솔직히 모르고 계신 분들도 꽤 있으실겁니다. 이미지를 선택하면 우측 상태가 변경되면서 그곳에 내용을 적어주시면 됩니다. 대체 텍스트와 자막에 내용을 넣고 확인을 꼭 눌러주세요. 이거 안 누를때가 많습니다.

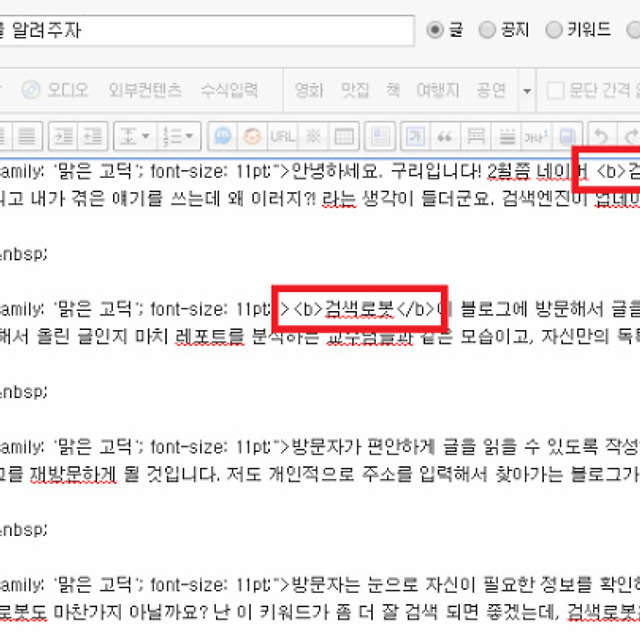
HTML에서 확인 해보면 빨간창 안에는 대체 테스트인 alt값이 보여지며, 초록창 안에는 자막의 내용이 보여집니다. 자막은 보시는 것처럼 이미지 하단에 표시되기 때문에 사진이 많이 올라가는 여행이나 음식사진의 짧은 설명으로 이용해도 좋을 거 같습니다. Alt 값을 넣는건 이미 예전부터 티스토리에서 지원해줬지만, 몰라서 혹은 귀찮아서 쓰지 않고 있었던 겁니다. 하지만 원노트를 이용해서 업로드한 경우에는 HTML에서 수정해야합니다.
간단한 내용의 팁이지만 아마 모르고 계셨던 분들에겐 도움이 되지 않았을까 생각됩니다. 저도 이 방법을 이용해서 이미지도 검색이 가능하도록 만들어야겠네요:) 다음에도 간단하고 유용한 팁으로 인사드리겠습니다.