안녕하세요! 구리입니다. 요새 방문자도 늘어나고, 댓글도 점점 늘어나고 있어서 신나게 글을 쓰고 있습니다. 티스토리에서 제공하는 모바일 웹페이지는 스마트폰이나 태블릿으로 접속할때 작은 화면에서 글을 읽기 편하게 볼 수 있도록 제공하고, 블로거들이 편하게 이용할 수 있게 만들어 반응형 스킨을 사용하지 않는 블로그에서는 다들 이용하고 있습니다. 저도 얼마전까지 모바일 웹페이지를 적용하고 있었지만, 블로그를 운영하면서 생기는 애드센스 등을 통해 발생되는 작은 수익에 관심을 가지다 보니, 이게 꼭 필요할까? 라는 궁금증이 생기기 시작했습니다. 모바일 페이지에서 제공할 수 있는 광고 크기는 제한적이며, 클릭이 발생한다고 해도, 아주 작은 수익으로 돌아옵니다. 요새 많은 관심을 받고 있는 반응형 스킨을 적용하자니, 여태 꾸며놓은 스킨에 적용시킨 내용이 기억이 잘 안나는 저와 같은 초보분들은 쉽게 스킨을 바꿀 수도 없습니다. 그래서 모바일 웹페이지를 꺼 놓은 상태로 몇일간 블로그와 애드센스 수익의 변화를 살펴봤습니다.
1. 모바일 웹페이지 적용하는 이유는?
가장 처음 든 생각이 모바일 웹페이지를 적용하는 이유가 궁금했습니다. 그 답은 당연히 모바일에서 접속했을때 좀 더 편안하게 글을 볼 수 있도록 하는 역할뿐이였습니다. 다른 블로그를 구경하다보면, 모바일 웹페이지를 적용하지 않으면 가독성이 떨어진다, 작은 화면에서 보여지기때문에, 페이지에 머무는 시간은 줄어들고, 이탈 횟수가 늘어난다는 내용들이 많았습니다. 하지만 이 내용들을 직접 확인하고 올린 내용인지 알 수가 없기때문에, 스마트폰으로 직접 확인해봤습니다. 제가 사용하고 있는 스마트폰은 화면이 작은 아이폰5S입니다.

아이폰에서 보이는 웹페이지 모습을 찍어 올린 것입니다. 아이폰의 실제크기보다 조금 크게 보이긴 하지만, 본문에 보이는 글자크기는 비슷하게 보여집니다. 제 블로그는 보통 11PT의 사이즈를 사용하고, 문단간격은 에디터상에 있는 200%를 적용하고 있습니다. 컴퓨터로 볼땐 다소 크게 보일 수는 있지만, 모바일기기로 확인 할 경우에는 알맞은 사이즈로 출력됩니다. 위 폰트 사이즈가 작다고 생각된다면 좀 더 키워서 글을 작성한다면 해결되는 문제입니다. 본문의 폭도 자동적으로 조절되어 좌우로 스크롤 할 필요도 없으며, 본문에 있는 광고도 방문자들의 눈길을 사로잡기엔 충분합니다. 본문 외에 좌우에 있는 광고들이 나타나지는 않아 아쉽지만, 깔끔하게 글에 집중할 수 있어, 꼭 반응형 스킨이 아니더라도 모바일 웹페이지가 필요한지 다시 한번 생각 해 보시기 바랍니다.
2. 애드센스 단가는?
모바일 웹페이지에 적용하는 광고는 블로그 상,하단에만 적용되고, 클릭이 잘 발생하지 않으며 클릭이 발생한다고 해도 아주 적은 단가로 당황하게 만듭니다. 페이지뷰가 많아지면 그만큼 단가가 올라간다고 알고 있는데, 모바일 유입이 많이 일어나도 왜 모바일 광고 단가는 오르지 않을까요? 광고크기에 따라 단가가 조정되기때문이라고 생각합니다. 애드센스 강좌에서도 광고크기가 크면 클수록 더 많은 클릭과 단가상승이 일어난다고 말하고 있습니다. 많은 클릭이 발생한다는 건 광고주들끼리 경쟁을 부추기는 효과가 발생하며 그런과정에서 단가상승이 일어난다고 말합니다. 아무리 구글 애드센스가 좋은 단가를 제공한다고 해도, 광고크기에 따른 최소단가기준이 있을거라고 생각하기 때문입니다. 그렇기때문에 모바일 웹페이지에 광고를 노출하는 건 수익에 큰 도움이 안됩니다.
티스토리에서 제공하는 광고위치를 사용하지 않고, 본문에 직접 광고 코드를 삽입해 모바일 웹페이지에서도 본문 상단에 광고를 노출 시키는 블로그도 많이 있습니다. 정책위반에 해당한다는 건 모두 알고 계실겁니다. 이런 위험을 감수할만큼 매력적인 단가를 가져왔나요? 예 라고 대답하실 분들은 없을겁니다. 큰 광고크기 모바일 웹페이지에 적용해도 단가가 낮은건 모바일기기에 대한 단가가 낮기때문이다 라고 말씀하는 하는 분들도 계시더군요. 모바일에서 일어나는 모든 광고의 단가의 단가가 낮다고 생각 할 수 있지만, 모든 경우 그런건아닙니다.
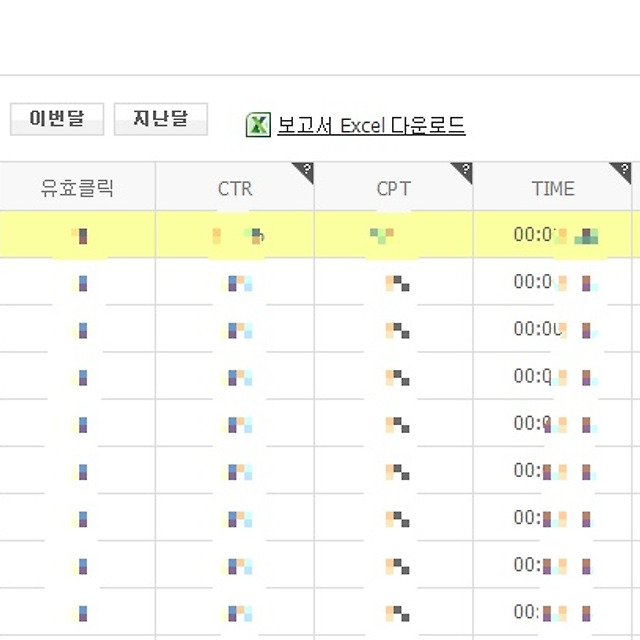
모바일 웹페이지를 적용하지 않았을 경우에 일어난 기기별 단가입니다. 보시는 것처럼 고급형 휴대기기에서 높은 단가를 만들어줬습니다. 모바일기기에서 더 많은 클릭이 일어났기때문에 가능한 단가라고 생각하시겠지만, 데스크톱의 클릭율이 높았습니다. 하지만 단가는 보시는대로 모바일기기에서 더 높은 단가를 얻을 수 있었습니다. 모바일 유입이 많아지는 이유도 있겠지만, 실수 클릭이 아니라 방문자가 광고인 것을 인식하고 클릭이 이루어지기때문에 가능한 단가라고 생각하며, 많은 블로거들이 반응형 스킨을 적용하는 이유를 생각해본다면, 일시적인 현상으로 생각하기 힘들다고 생각합니다.
.
3. 모바일 웹페이지가 상단노출에 도움을 준다?
모바일 웹페이지에 대한 내용을 알아보다, 모바일페이지에서는 모바일 웹페이지가 적용된 블로그가 상단노출이 된다는 내용을 접했습니다. 그 내용을 접하고, 제 블로그의 유입로그를 확인해봤습니다. 모바일 웹페이지를 적용하지 않는다고 해서, 모바일유입이 줄어들지도 않았으며, 상단을 지키고 있던 글들이 사라지는 일도 없었습니다. 모바일 웹페이지를 적용하면, 모바일 최적화가 이루어지는 것이지, 검색 사이트에서 검색 순위가 변동되지는 않을거라 생각되지만, 이 내용은 좀 더 지켜보고 다시 확인을 해보도록 하겠습니다.
모바일 페이지를 적용하는 가장 큰 이유가 가독성에 대한 문제지만, 그 문제는 폰트크기와 문단간격조절로 어느정도 해소 할 수 있는 부분이기때문에 구글 애드센스 단가에 대해 불만족스러운 분이셨다면, 과감히 모바일 페이지를 잠시 내려놓는 방법을 권합니다.
함께 읽으면 좋은 글